OSC - Conexão Solidária
Sobre o Projeto
- Projeto de UX/UI realizado para uma ONG do Rio Grande do Sul.
Duração do Projeto
- 3 meses
Equipe de projeto
- Victor Diberto - Product Designer
- Dânica Machado - Content Designer
- Felipe Viana - UI Designer
- Jonathan Duwe - Researcher
- Vinicius Lacerda - Product Designer
Ferramentas utilizadas
- Maze
- Figma
- Google Docs
- Photoshop
- Illustrator
Contextualização e problemática
ONG OSC – Conexão Solidária tem como propósito ajudar pessoas com problemas motores que necessitam de assistência especial na nossa sociedade. Nessa direção, eles criaram uma plataforma que indica lugares aptos a receber pessoas com necessidades especiais, seja pelo auxílio de pessoas especializadas ou pela implementação de infraestrutura como rampas, elevadores, etc. A plataforma foi criada, mas não ficou atrativa e funcional. Ainda passa a ideia de ser apenas um ‘formulário’, e com isso, as pessoas não acessam ou se engajam. É necessário melhorar a interface e a experiência dessa plataforma de uma maneira que fique mais agradável, intuitiva e compreensível. Além disso, essa mesma plataforma também precisa ser acessível.
Com base nesses fatores e com uma conversa inicial com o fundador do projeto, identificamos três principais problemáticas a serem abordadas no projeto:

Como tornar a experiência dessa plataforma melhor e mais engajante?
Como tornar a plataforma o mais intuitivo possível para que se sintam à vontade de colaborar e cadastrarem esses locais?
Como melhorar a questão da acessibilidade dentro da plataforma a fim de ser usada por todas as pessoas?
Entendimento
Com o objetivo de se aprofundar na questão principal e resolução das problemáticas citadas acima, nos baseamos em alguns exercícios para explorar este escopo. Cada um desses exercícios teve um propósito que vai ser contextualizado abaixo de cada técnica apresentada.
O pontapé inicial foi coletar o máximo de informações disponíveis e isso em repositórios de pesquisa confiáveis, principais fatores levantados:
As pessoas com deficiência física correspondem a um grande contingente da nossa população brasileira, cerca de 24% de acordo com dados do IBGE em 2010, ou seja, 45 milhões de brasileiros, necessitam tanto como a gente exercer a cidadania que é lhes é de direito.
- Uma das maiores causas dos problemas que assolam os deficientes físicos é o fator da mobilidade, que de princípio seria em facilitar o deslocamento urbano em uma sociedade por meio de uma infraestrutura adequada, mas sabemos que a sociedade atual não se mostra muito preparada para atender a todos que buscam um direito básico que é o de ir e vir, isto se deve a fatores de política pública e descaso de governantes.
- A maioria destas pessoas que têm deficiência motora se locomovem com o auxílio de cadeira de rodas, dificuldades para o acesso com o equipamento é percebido principalmente em transporte público, estacionamentos, edifícios, lugares que estimulam lazer. Olhando para este lado a principal funcionalidade criada pela ONG é um portal de nome “Sem Barreiras”, que basicamente é um formulário onde se pode buscar se o estabelecimento que a pessoa vai visitar tem condições de recebê-las, como por exemplo; se tem rampas de acesso, vias facilitadas etc.
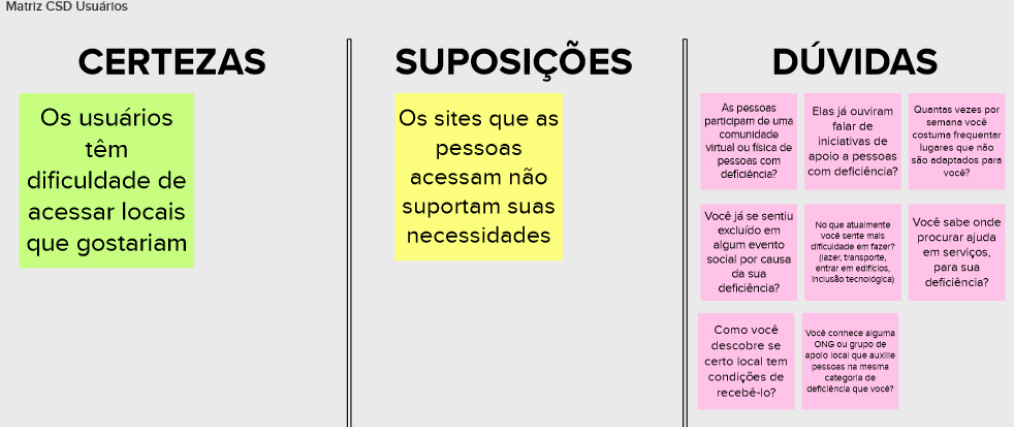
Começamos a organizar em paralelo uma matriz CSD para levantar algumas questões referente a ONG e como desenvolvem hoje em dia suas atividades, dúvidas e suposições essas que levaríamos adiante para uma próxima etapa, falando diretamente com o fundador da instituição.

Entrevistamos o fundador da Conexão Solidária, para validar nossa matriz e tirar dúvidas sobre o projeto. Assim consegui levantar algumas questões pensadas na matriz com dúvidas e suposições que poderiam deter alguma informação valiosas, após essa coleta ainda transferi para uma outra tabela

Definição e desenvolvimento da solução
A partir deste momento, com as primeiras validações feitas e já estarmos de fato imersos no projeto, é hora de colocar em prática os insights mapeados. Inicialmente, tendo em contexto que estamos buscando um processo de desenvolvimento iterativo, realizamos sprints adaptadas ao nosso contexto. Abaixo, estão destacadas algumas questões-chave que levantamos como importantes para embasar as decisões no usuário;
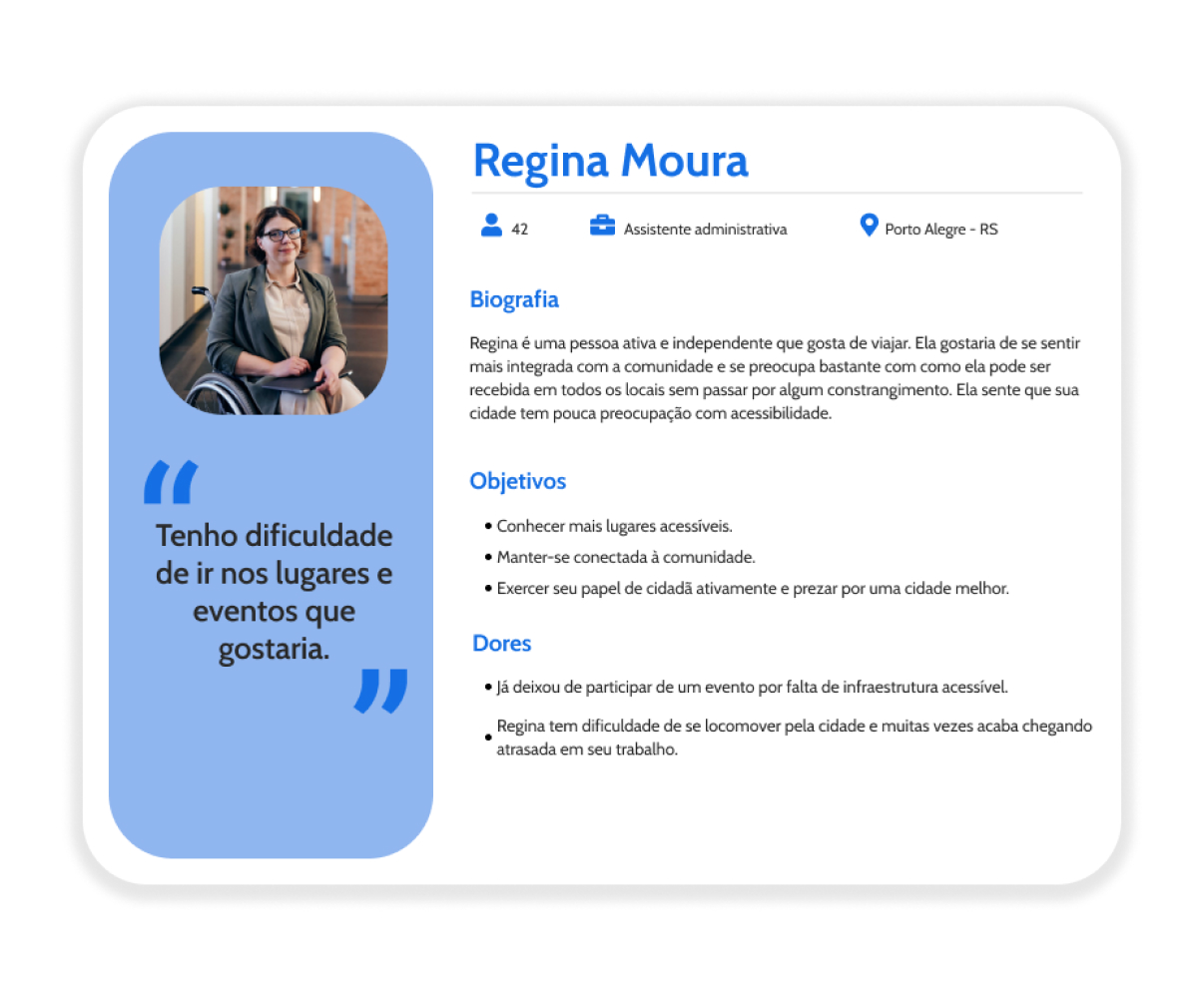
Proto-persona
Com uma visão mais ampla das necessidades e de como o produto se portaria, foi criada uma proto-persona para ser atribuída como arquétipo.
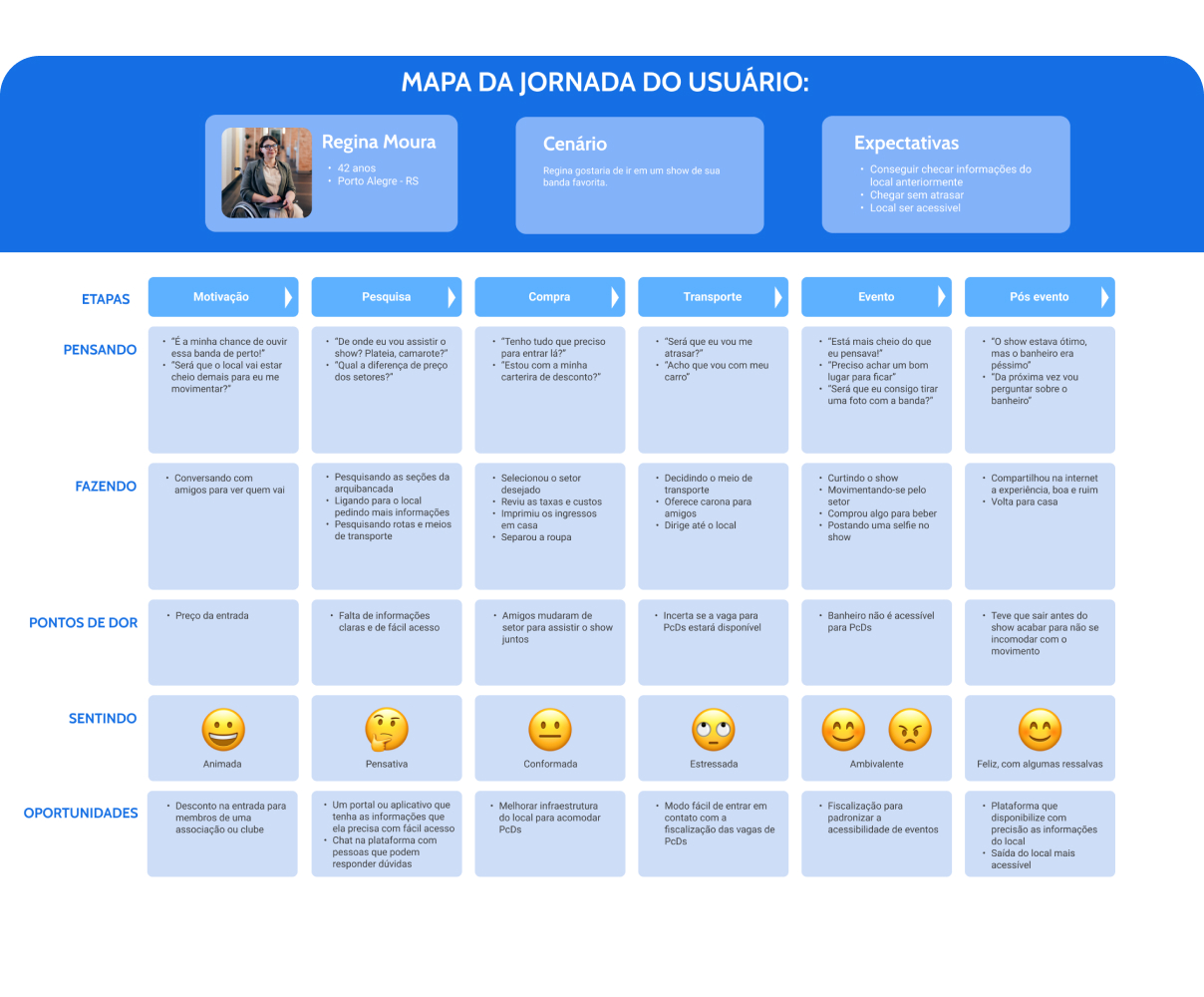
Mapa de jornada do usuário
Foi traçada uma jornada de como esse usúario que foi idealizado no exercício anterior se comportaria em diversos tipos de contextos diferentes quando está atrás de um objetivo.
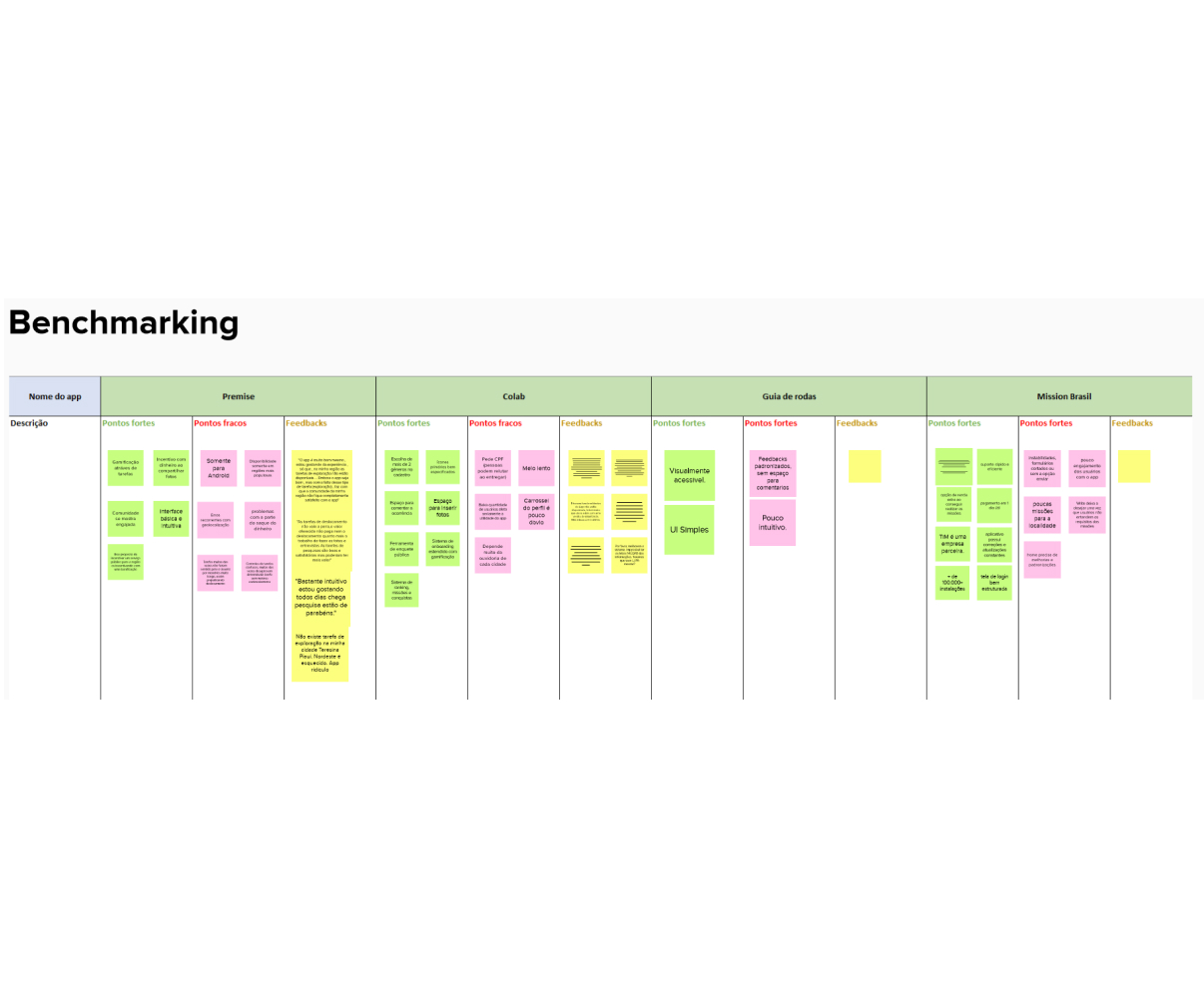
Benchmark
Olhando para nossos competidores fizemos uma espécie de matriz a fim de destacar os principais pontos de melhoria e o que mais os usuários se beneficiam destas outras plataformas. Assim conseguimos ser mais assertivos em nossas escolhas de features e ter ideia do que as pessoas mais procuram nas soluções.
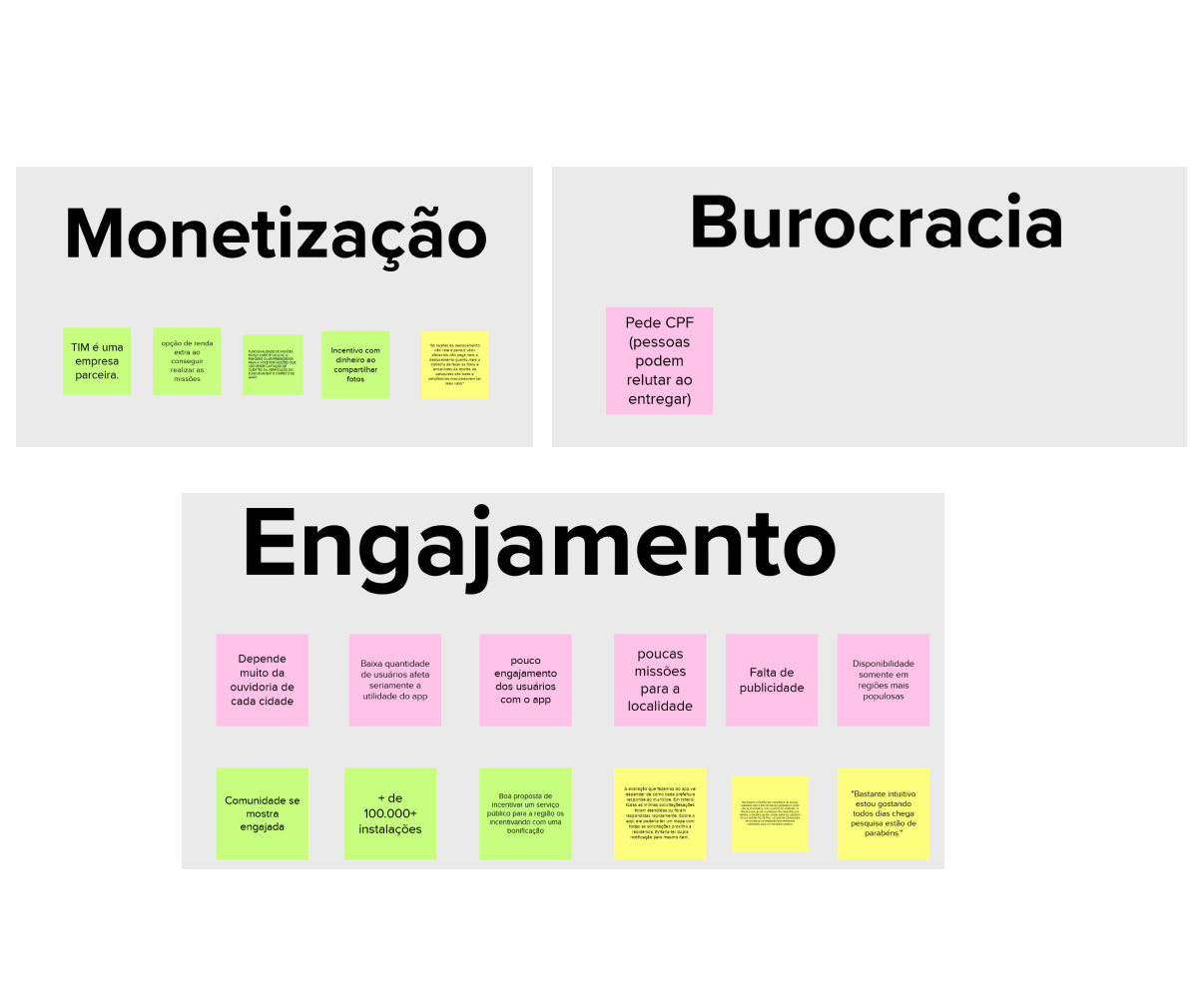
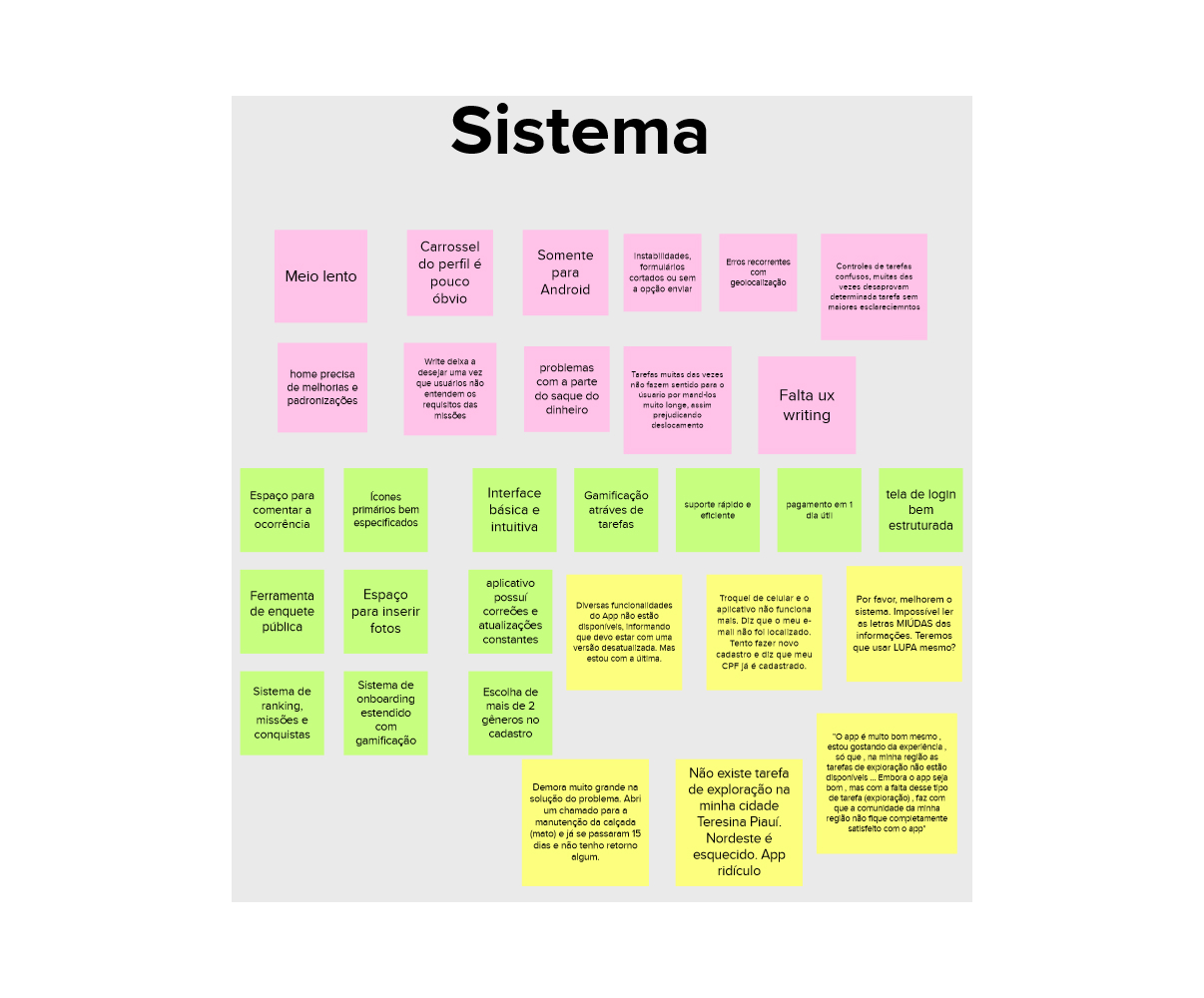
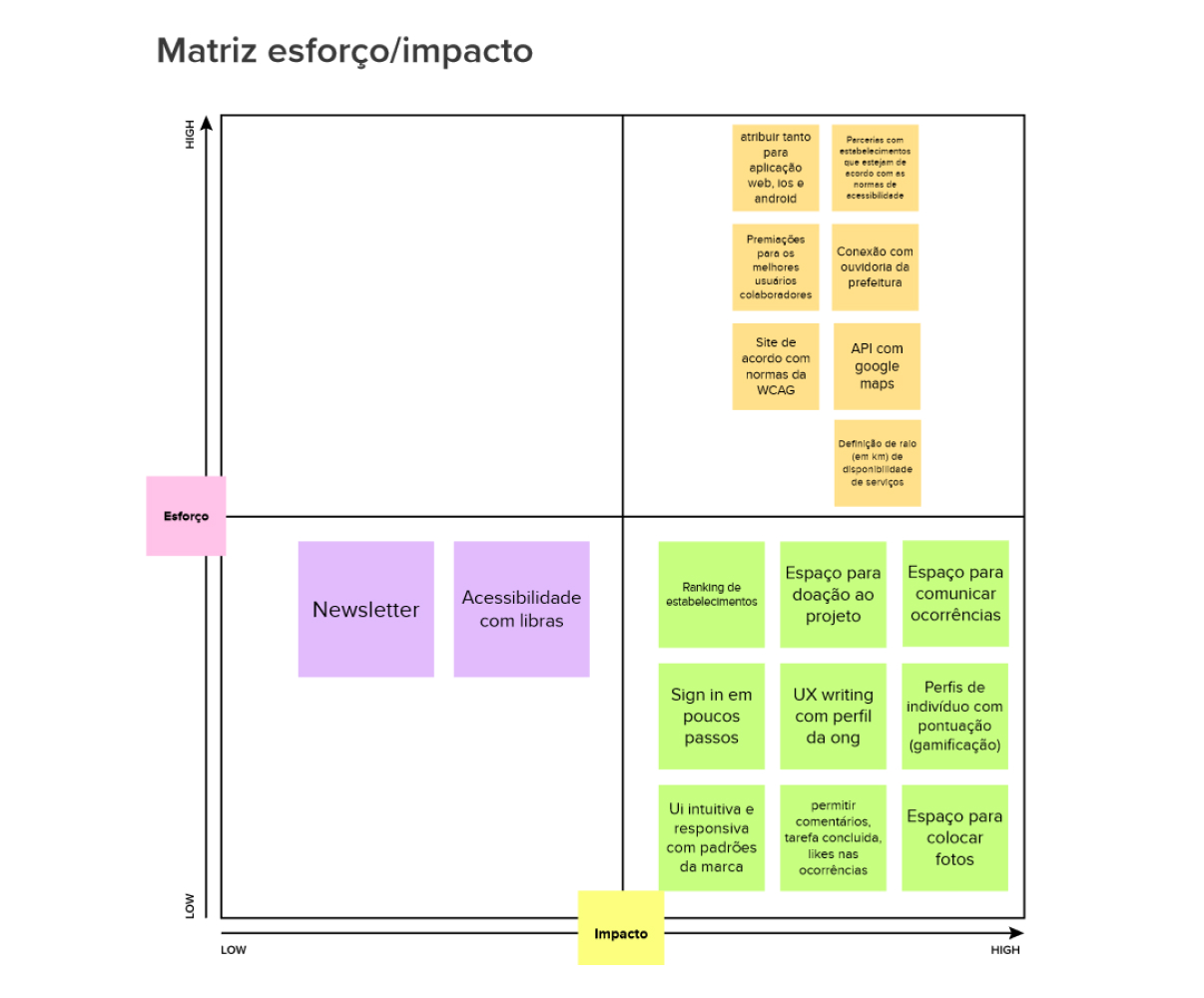
Com estas etapas, conseguimos olhar mais a fundo o que as pessoas realmente enfrentam no seu dia a dia e como utilizam produtos e serviços disponíveis no mercado atual. A partir do estudo de benchmarking feito com quatro empresas que atuam com serviços semelhantes aos da ONG, conseguimos criar um mapa de afinidade. Dividi as principais features em categorias mais sensíveis, que pudessem ser agrupadas a partir de alguma afinidade. Uma lista de funcionalidades foi criada em colaboração com a equipe, após analisarmos todos os dados levantados nas etapas anteriores. Organizamos as features em blocos de acordo com seu impacto x esforço como forma de priorização.
Após a devida listagem das priorizações de design, definimos outra matriz CSD para levantarmos questões pertinentes que poderíamos fazer no formulário de pesquisa focada em questões quantitativas e, posteriormente, na entrevista qualitativa. Essa entrevista foi disparada por meio de um formulário para membros que faziam parte de toda a amostra de público-alvo que obtivemos em colaboração com membros da ONG.
A entrevista teve uma amostragem de 7 pessoas PCDs que se encaixaram nos critérios que buscávamos respostas. Os principais insights obtidos pela pesquisa são que a grande maioria busca informações na internet aleatoriamente e não tem confiança em apenas uma fonte de informação. Além disso, muitos já deixaram de ir mais de uma vez a eventos ou lugares que gostariam de frequentar devido a essa falta de informação ou à ausência de pessoal especializado para tornar possível uma visita.

Desenvolvimento iterativo
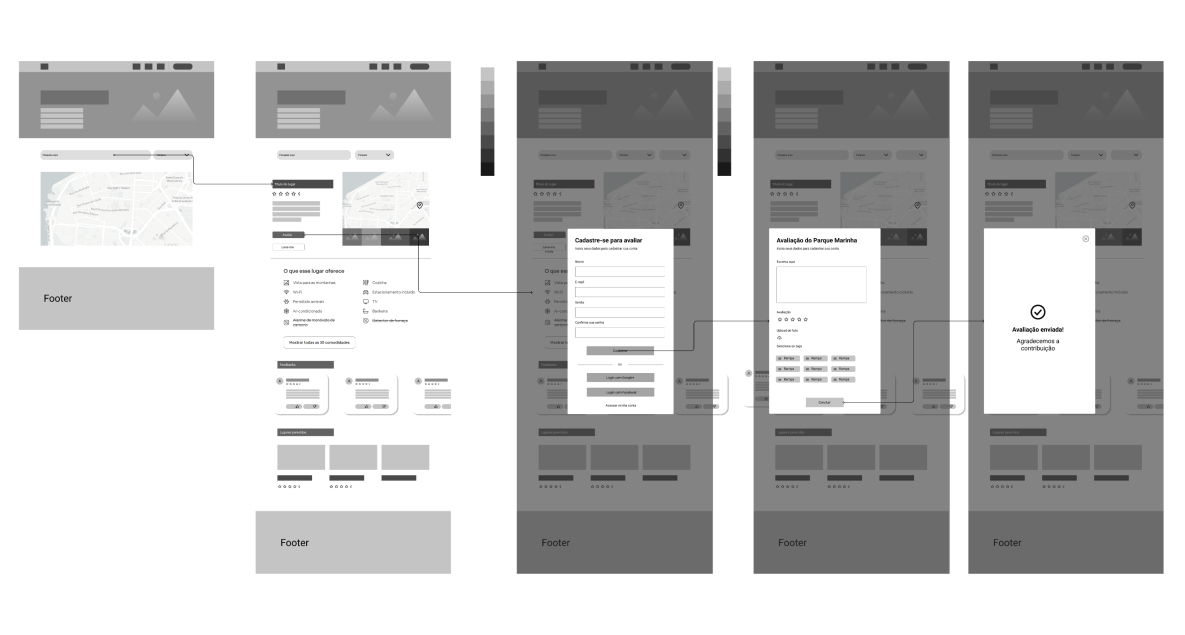
Agora chegou a hora de transformar tudo o que obtivemos com as pesquisas em um produto palpável. Primeiramente, para validar a questão do design e da disposição de elementos de processos de UX na interface, foram criadas telas em baixa fidelidade. Posteriormente, após essa validação, foram feitas telas em alta definição para serem utilizadas em testes de usabilidade com usuários finais.
As funcionalidades e todo o processo de construção foram baseados tanto em características que a própria ONG solicitou como essenciais, no caso a funcionalidade de busca de locais que já existia na antiga plataforma, porém não funcionava, quanto em novas funcionalidades mapeadas durante o processo de pesquisa de definição do projeto, muitas dessas trazidas da matriz de priorização.
Depois de algumas alterações e iterações no wireframe de baixa fidelidade com base em ponto de vista técnico e visual com a equipe do projeto e o stakeholder, foi construído um protótipo navegável de média fidelidade, que foi usado na próxima etapa em um teste de usabilidade.
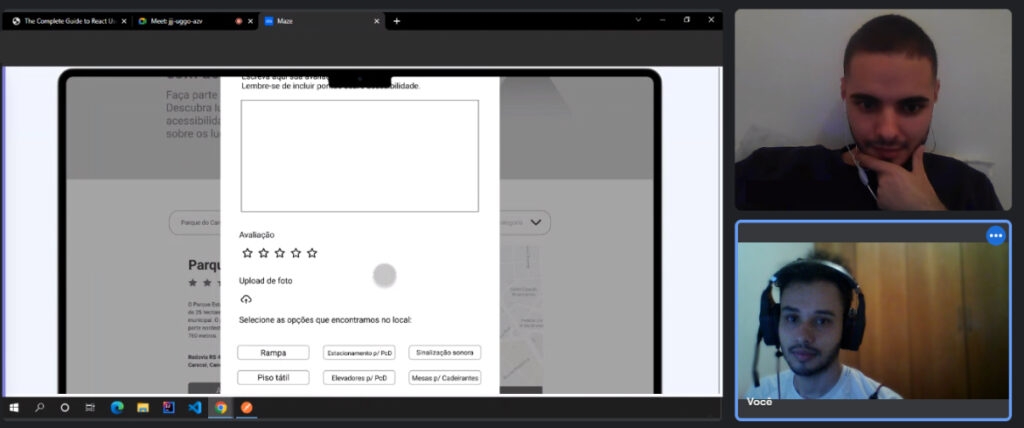
Antes mesmo de partir para qualquer ação de alta fidelidade, conduzi alguns testes de usabilidade das telas ainda em média fidelidade, a fim de não buscar enviesar usuários pela questão estética do processo. Realizamos esses testes de usabilidade online com o auxílio da ferramenta Maze, para ser mais preciso, com seis pessoas. Os testes foram muito úteis e proporcionaram vários insights sobre o comportamento dos usuários e elementos que poderiam ser melhorados. Alguns comentários e pontos importantes foram:
“Fácil, sem muita informação. Ordem lógica.”
“Achei fácil de usar”
“Não tive dificuldade na hora de procurar informações”
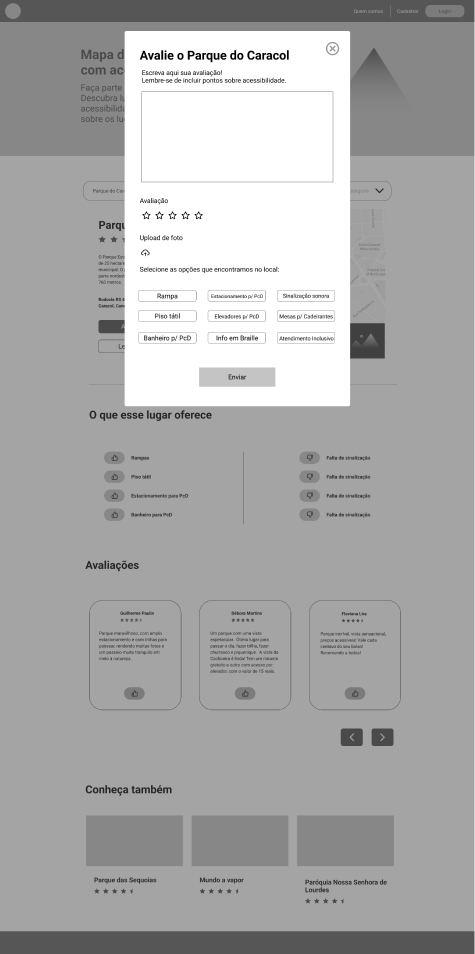
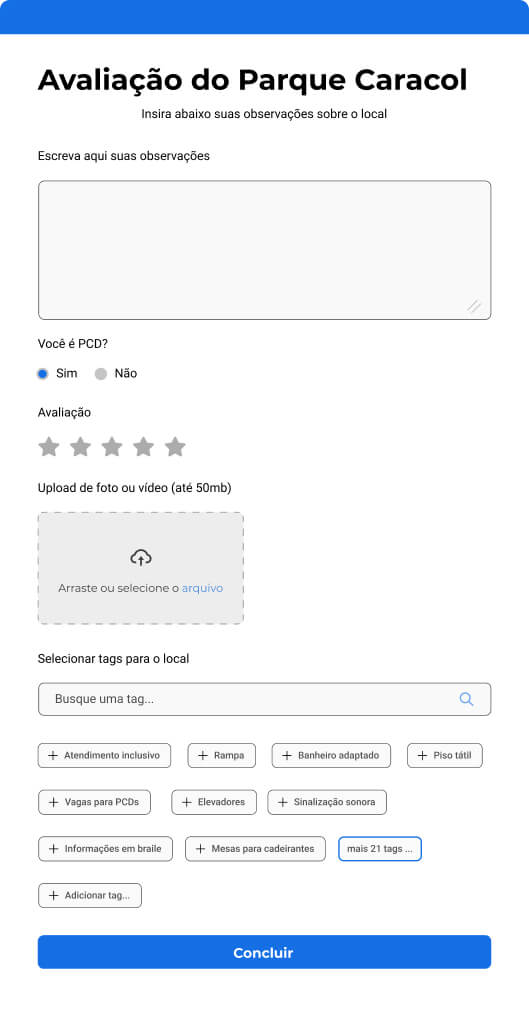
Identificamos que nossos usuários clicaram nas estrelas da página de resultado de busca para avaliar. Como consequência, adicionamos elementos de interface para indicar que essas estrelas representavam um resumo das avaliações. Três usuários não passaram da primeira dobra na página de resultado e declararam estar muito próximos ao limite da tela. Adicionamos um elemento visual que indica que há mais conteúdo abaixo. As pessoas que testaram comentaram que gostariam de avaliar o atendimento do local, por isso incluímos uma tag de atendimento inclusivo.
Pensamento escalável
Todo o projeto também foi pensado com premissa de ser escalável e consistente, por isso algumas tomadas de decisões foram essenciais para dar vida a este sistema.
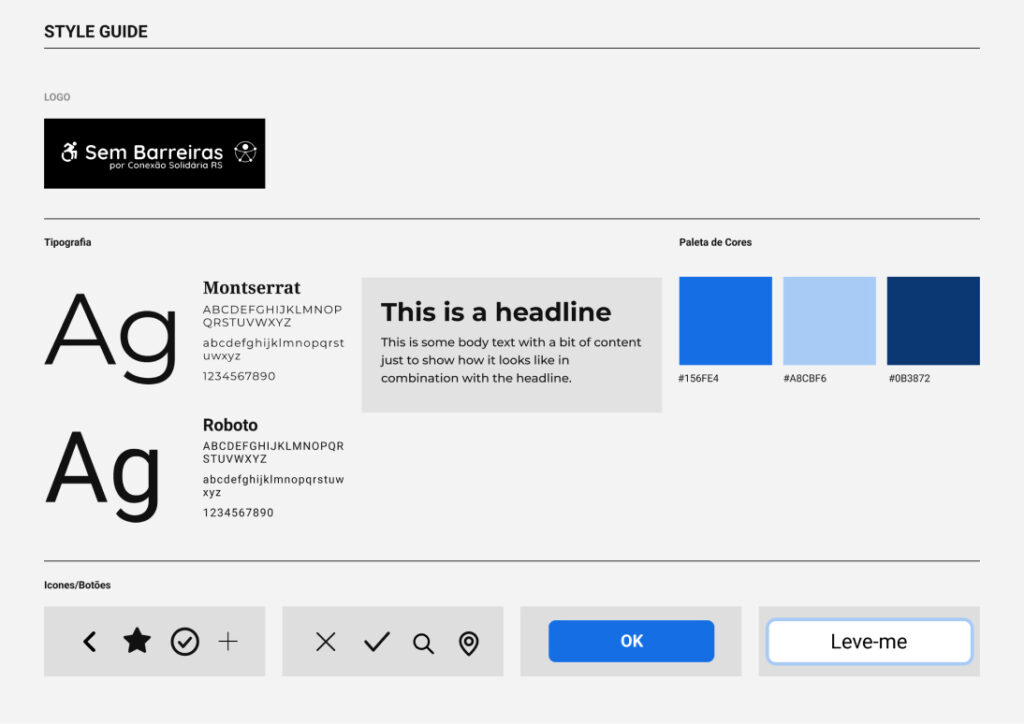
Primeiramente as cores do projeto foram definidas de acordo com as diretrizes do projeto original que era azul, então mantivemos a base, só acrescentamos mais variedades da escala monocromática do azul, para dar distinção e contraste em algumas ações.
A tipografia escolhida para o projeto foi a “Montserrat” para títulos e “Roboto” para texto corrido, e a explicação para esta escolha é pelo fato delas se complementarem bem como um destaque saudável entre elas como contraste de hierarquia de informação além de apresentarem boa legibilidade.
A iconografia do projeto veio da biblioteca icons8, buscando uma versão simplista e clássica, assim como e espaçamento de grid que seguiu a constância dos 8pts.
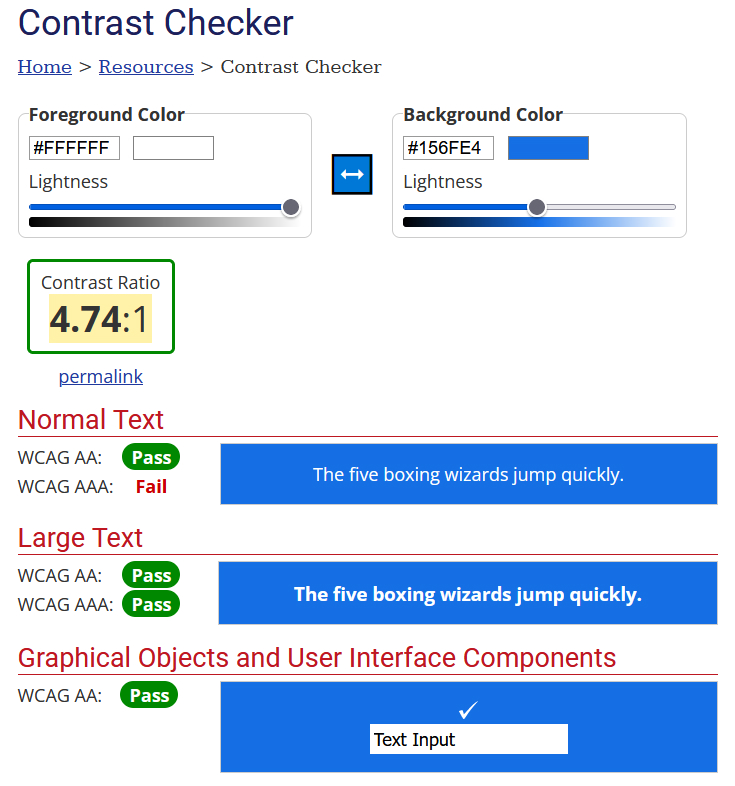
Para facilitar o uso do site para pessoas com deficiência visual, utilizamos uma ferramenta de checagem de contraste para avaliar as cores do portal, de modo que todas passassem em pelo menos quatro das cinco exigências.
Todos os textos considerados “normal text” que não passaram na regra AAA foram transformados em negrito ou seminegrito para facilitar a leitura.
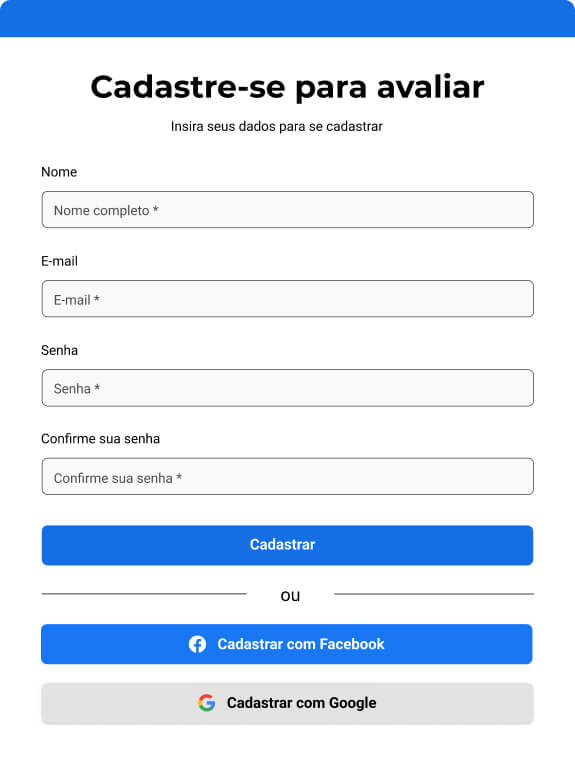
Telas finais, entregas e aprendizados
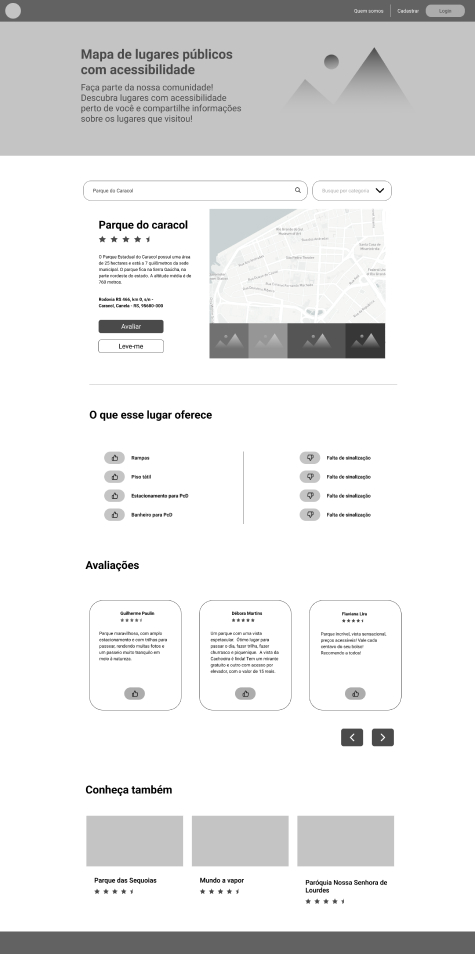
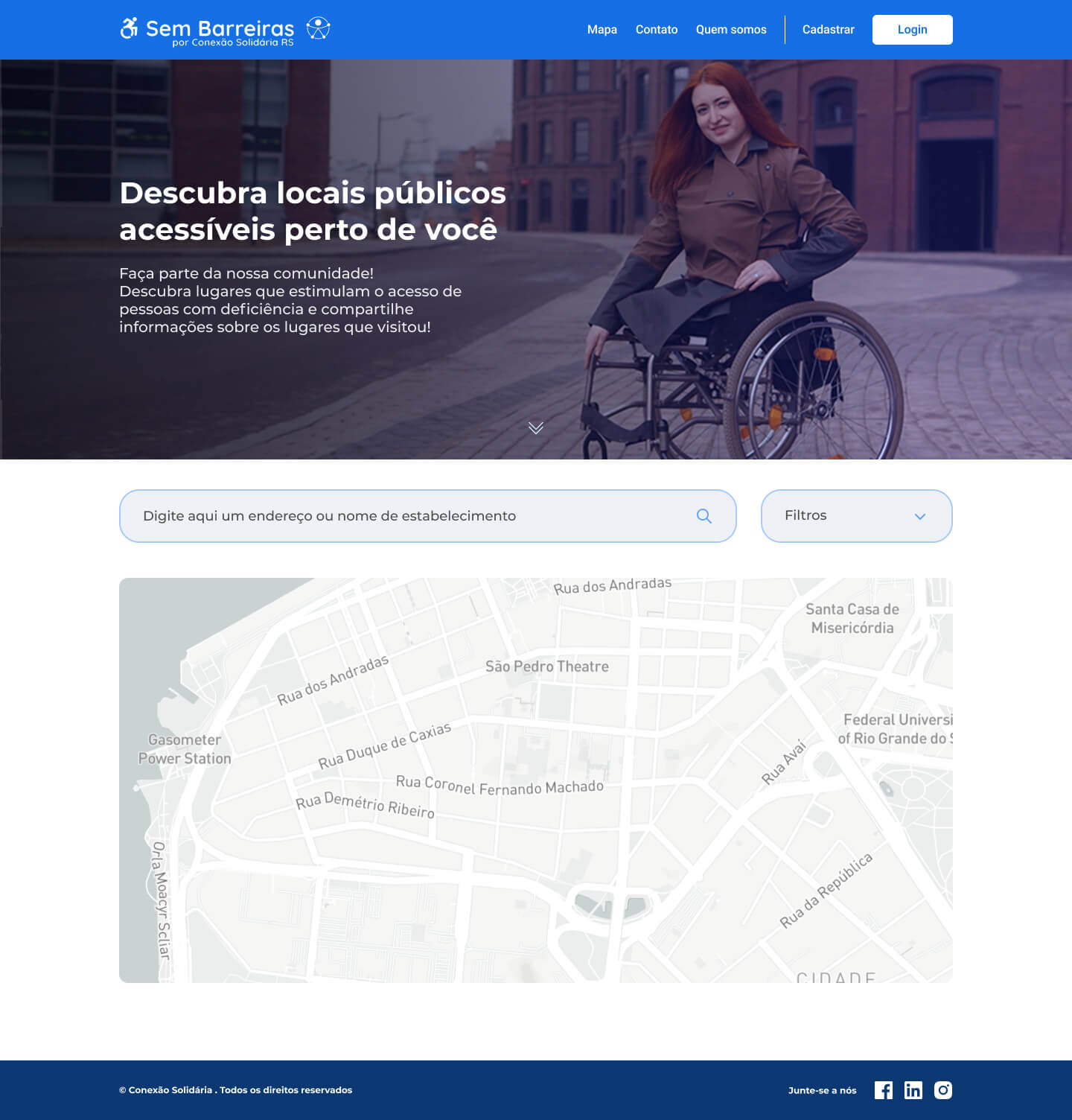
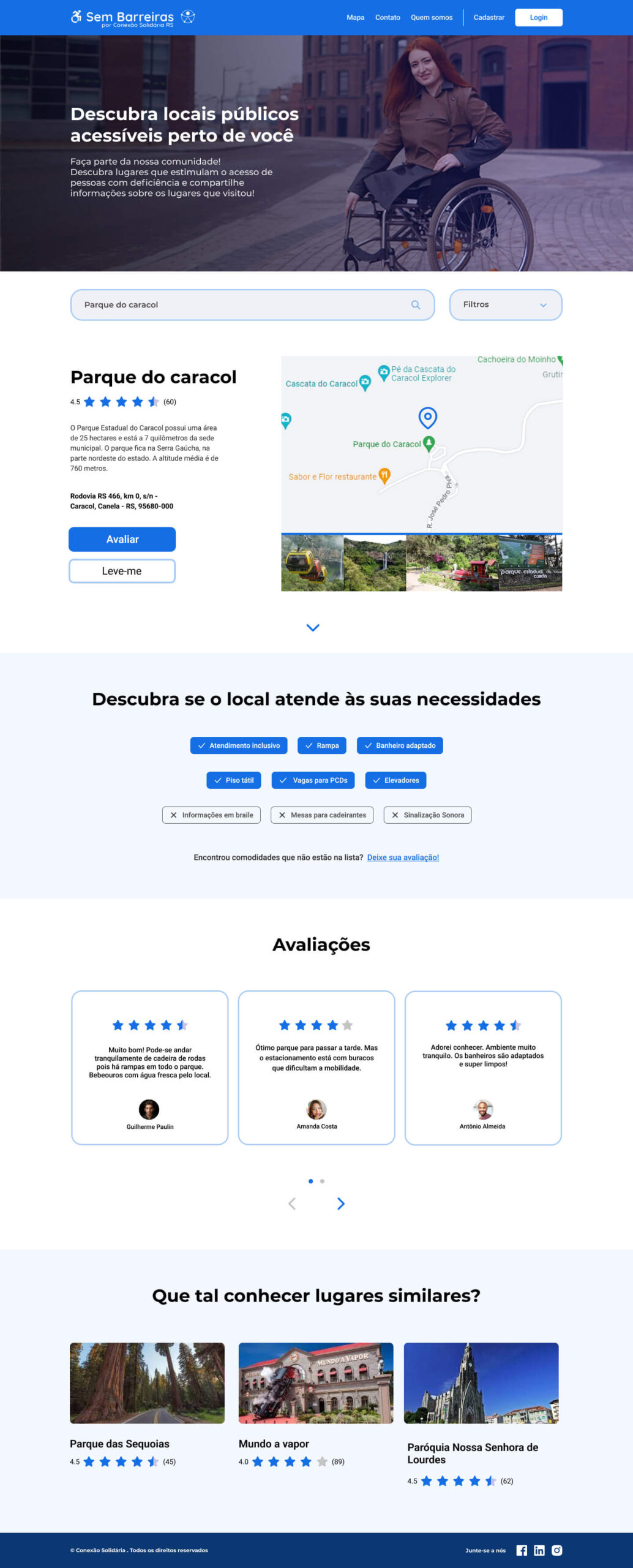
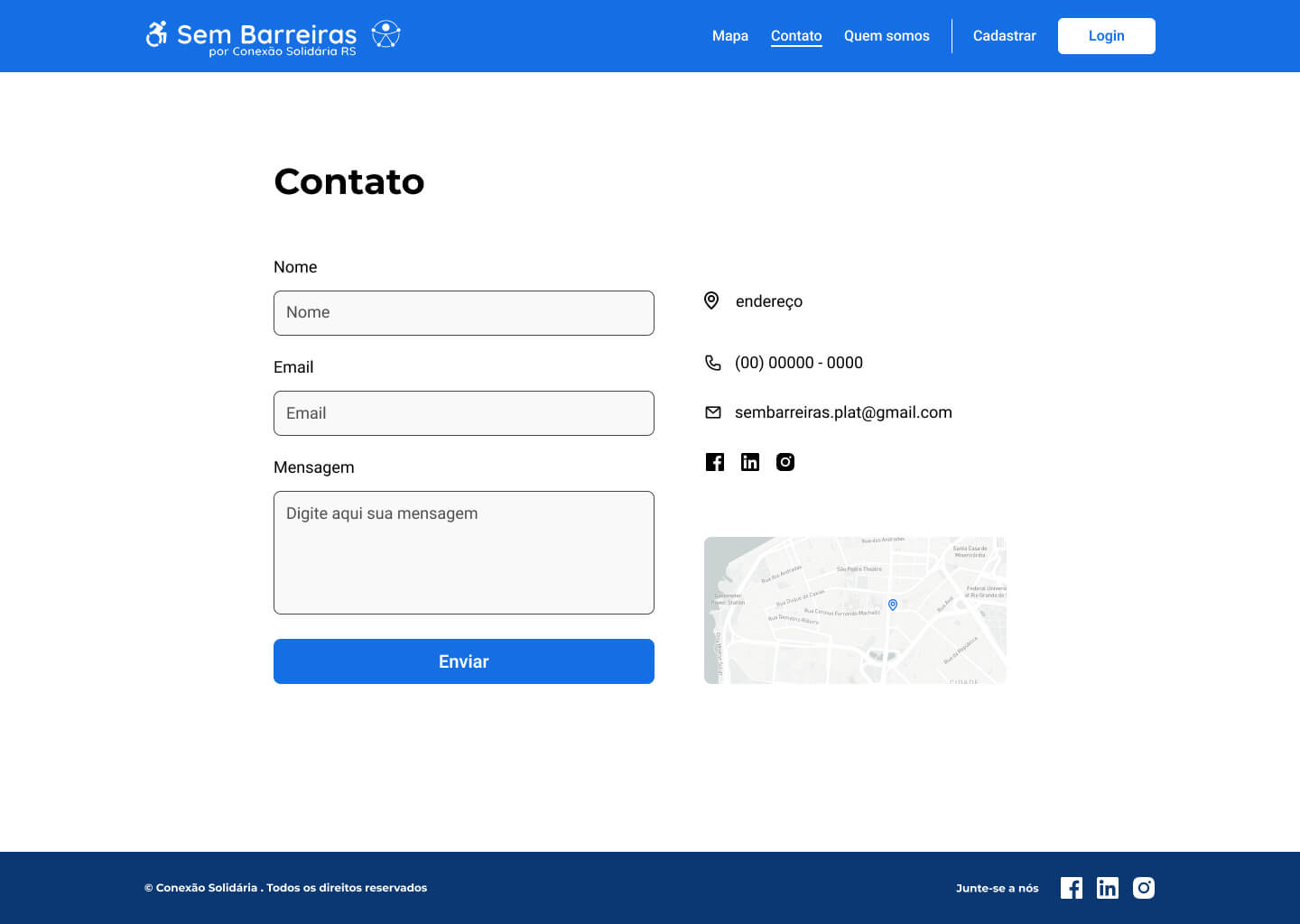
Chegou o momento final do desenvolvimento. Depois de algumas alterações e iterações no wireframe de média fidelidade, e com base também no que ouvimos e aprendemos com os usuários, foram construídas as telas finais para esta primeira etapa, que foi priorizada com o cadastro e busca ativa de membros por localidades que os comportem adequadamente, além da possibilidade de pessoas postarem novos pontos de visita com fotos, notas e descrições após um breve cadastro, que foi pensado para ser o mais simples possível.
Agora, falando no assunto de métricas e acompanhamento de uso, sugerimos que, quando o site for lançado, sejam instaladas ferramentas para o controle da interação de usuários, como o Hotjar, que possibilita que vejamos quais pontos do portal são gargalos para as pessoas usuárias e se elas estão interagindo com o conteúdo da maneira prevista. Além disso, o Google Analytics será usado para monitorar os acessos de páginas e realizar otimizações, como testes A/B, para melhores performances.

Conclusão
rabalhar com acessibilidade abriu nossos olhos para a complexidade do assunto, que se torna cada vez mais relevante em tecnologia. Além disso, descobrimos como um projeto pode ser mais do que um briefing, que ele pode mudar e aumentar ao longo do tempo.
Próximos passos
Um produto nunca termina, e, nesse caso, o MVP construído tem várias possibilidades de expansão e melhorias que podem ser realizadas, como telas de perfil para cada pessoa usuária, gamificação de sistemas, fluxo de telas de processo de doação, entre outros.