Landing Jobs
Projeto voltado ao redesign de uma plataforma de empregos portuguesa voltada ao público que trabalha majoritariamente com tecnologia e busca primariamente por cargos home-office.
Sobre o Projeto
- Projeto de UX/UI realizado como entregável para a edtech portuguesa TheStarter.
Duração do Projeto
- 2 meses
Equipe de projeto
- Victor Diberto - Product Designer
Ferramentas utilizadas
- Figjam
- Figma
- Google Docs
- Photoshop
- Illustrator
Contextualização e problemática
Com o avanço da tecnologia, o mercado de trabalho está passando por transformações significativas, especialmente no que diz respeito às estratégias para conquistar uma oportunidade profissional. Nesse contexto dinâmico, a Landing Jobs destaca-se como uma plataforma de recrutamento e seleção de candidatos, originária de Portugal mas com alcance global, sendo especialmente popular na comunidade tech e na modalidade de trabalho remoto.
A Landing Jobs tem como objetivo expandir sua presença na comunidade tech, concentrando-se especialmente naqueles que buscam oportunidades de trabalho remoto. Para alcançar esse propósito, a plataforma precisa passar por uma revitalização que atenda às necessidades dos usuários modernos. Este projeto, desenvolvido em parceria com a edtech TheStarter, visa exatamente isso.
Utilizando todo o conhecimento em design de experiência do usuário adquirido durante o curso, minha responsabilidade é criar uma nova identidade visual para a plataforma, tornando-a ainda mais fácil e intuitiva para os usuários. Desde a fase inicial de pesquisa até a elaboração do protótipo final, estou comprometido em tornar a plataforma Landing Jobs mais atraente e funcional do que nunca. Os objetivos principais deste projeto abrangem três áreas-chave:

Analisar o website da Landing jobs, realizando uma expert review, tendo em conta todas as boas e más práticas de UX.
Propor uma melhoria / redesign do website (através de wireframes e protótipos com alguma fidelidade).
Testar e validar os protótipos propostos, através das técnicas aprendidas.
Entendimento
Com o propósito de aprofundar na resolução das problemáticas mencionadas, conduzimos uma série de exercícios estrategicamente planejados para explorar o escopo do projeto. Cada exercício foi desenhado com um propósito específico, e abaixo fornecerei o contexto para cada técnica apresentada.
Após uma pesquisa inicial, cujo objetivo era ampliar o conhecimento sobre o mercado de trabalho tech e como as pessoas procuram emprego na internet, foi constatado que muitos problemas surgem na mente dos usuários quando falamos em candidatura para vagas de emprego. As principais questões voltadas ao nosso ambiente de pesquisa são: em qual plataforma confiar, sentimento de falta de apoio profissional, ausência de processos claros e transparentes, usabilidade e falta de retorno por parte dos contratantes, o que gera muita preocupação e ansiedade.
Nesta primeira etapa, a análise heurística e de gestalt trouxe alguns pontos importantes no quesito da interface da plataforma. Os pontos que mais contrastam são a visibilidade do sistema e a consistência de padrões, pois existiam muitas formas na interface que confundiam o usuário, simulando uma espécie de CTA. Além disso, havia a existência de múltiplos grids de alinhamento para o conteúdo.
Para entender um pouco o mercado e como a plataforma está posicionada em relação aos seus competidores, foram levantadas algumas informações e características comparativas das seguintes plataformas. As duas primeiras visam o cenário brasileiro, enquanto as duas subsequentes abordam o cenário europeu.
Consegui extrair insights de algumas das plataformas. A Catho organiza bem seus conteúdos sobre guia de profissões e é atrativa para a comunidade de recrutadores. A Gupy possui um sistema de IA muito efetivo para as empresas, economizando muito tempo na primeira etapa de seleção. O MeetFrank possui uma interface minimalista e intuitiva que agrada muito aos usuários de seu aplicativo, e a Eurojobs atende praticamente vagas de todo o continente, apesar de pecar muito no quesito usabilidade e identidade visual.

Depois de entender mais sobre a temática e explorar o cenário foi a hora de falar diretamente com os usuários sobre o tema e extrair insumos diante de suas pautas. Com isso foi feita uma entrevista qualitativa nos quais os principais pontos foram levantados:
- Muitos falaram sobre haver muita concorrência pra uma mesma vaga.
- Falta de feedbacks, burocracia, processos longos e demorados.
- Gostam de se manter conectados com mundo profissional sempre a espera de uma boa oportunidade
- Não conheciam a landing jobs anteriormente
Definição e desenvolvimento da solução
A partir deste momento, com as primeiras validações feitas e estarmos de fato imersos no projeto, é hora de colocar em prática os insights mapeados. Inicialmente, tendo em mente que estamos buscando um processo de desenvolvimento iterativo, com revisões semanais ao longo do projeto, elaborei uma espécie de sprint adaptado ao contexto do redesign. Abaixo estão apresentadas algumas questões-chave que levantei como importantes para fundamentar minhas ações:
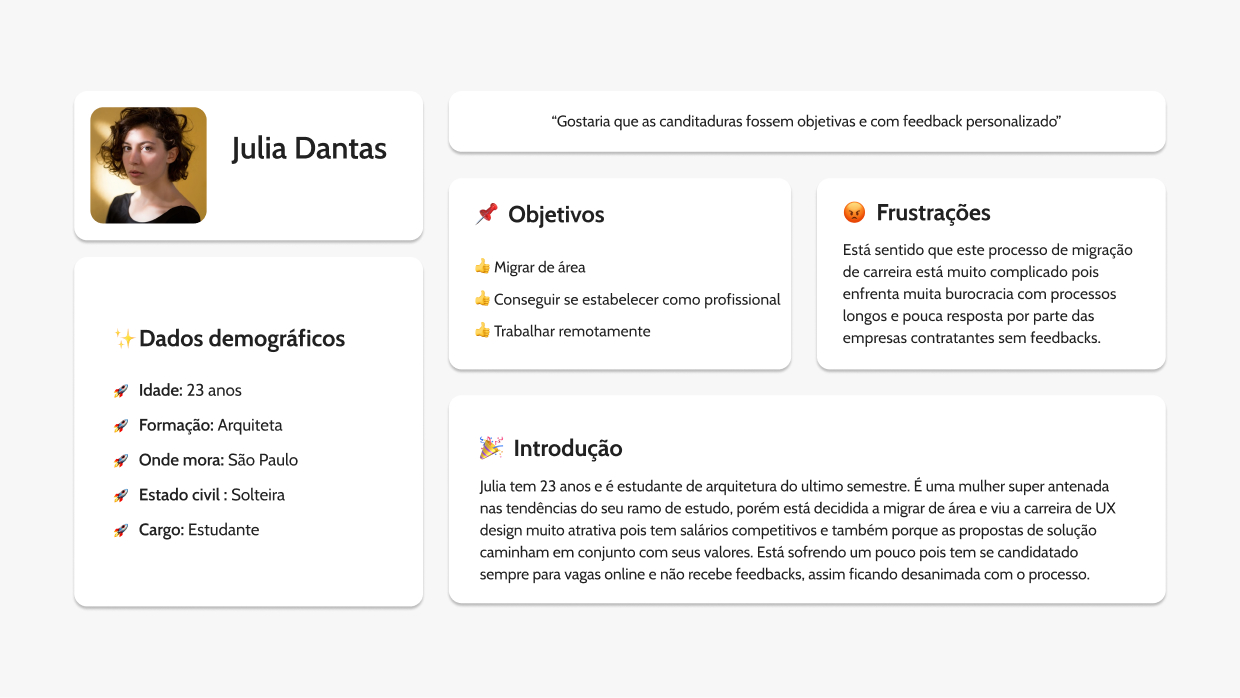
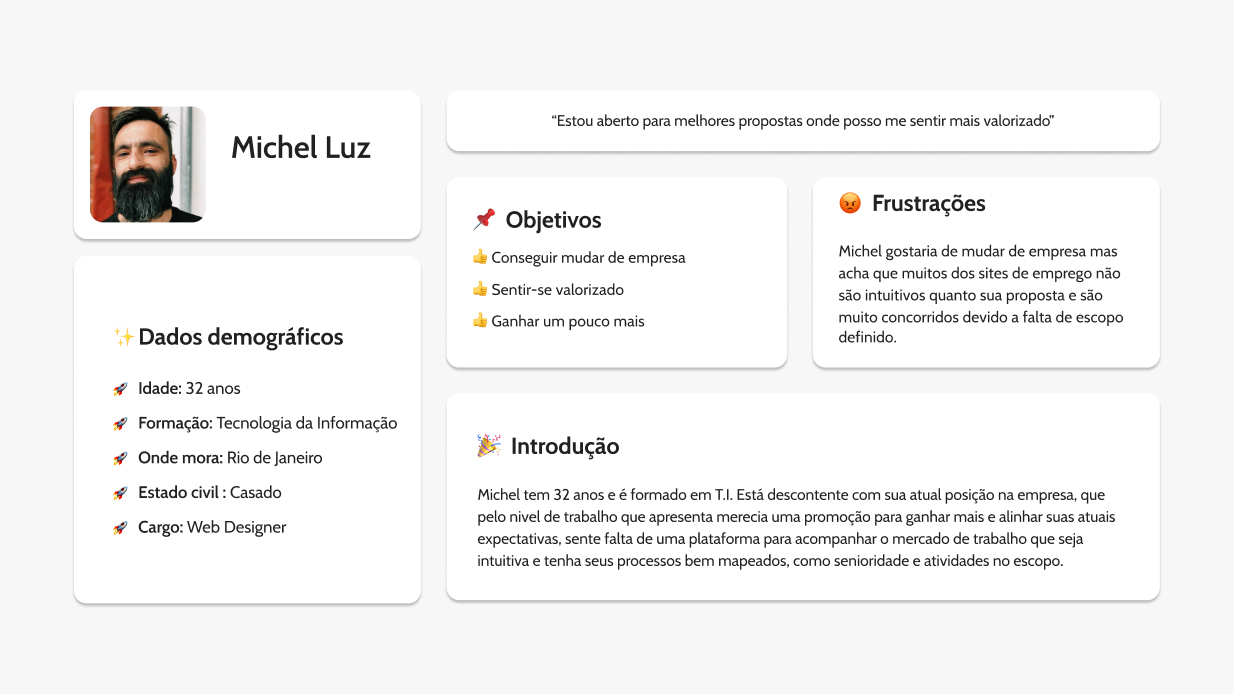
Proto-persona
Com uma visão mais ampla das necessidades e de como o produto se portaria, foi criada uma proto-persona para ser atribuída como arquétipo.
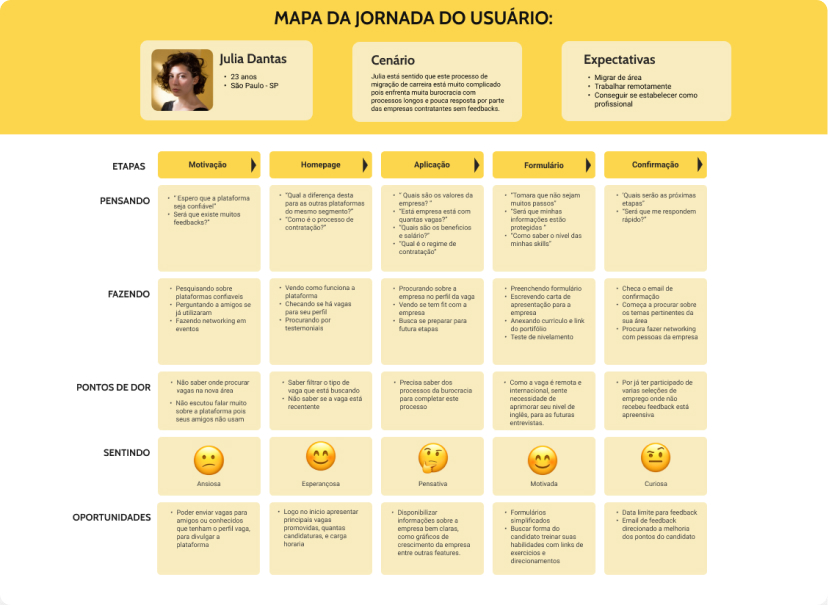
Mapa de jornada do usuário
Foi traçada uma jornada de como esse usúario que foi idealizado no exercício anterior se comportaria em diversos tipos de contextos diferentes quando está atrás de um objetivo.
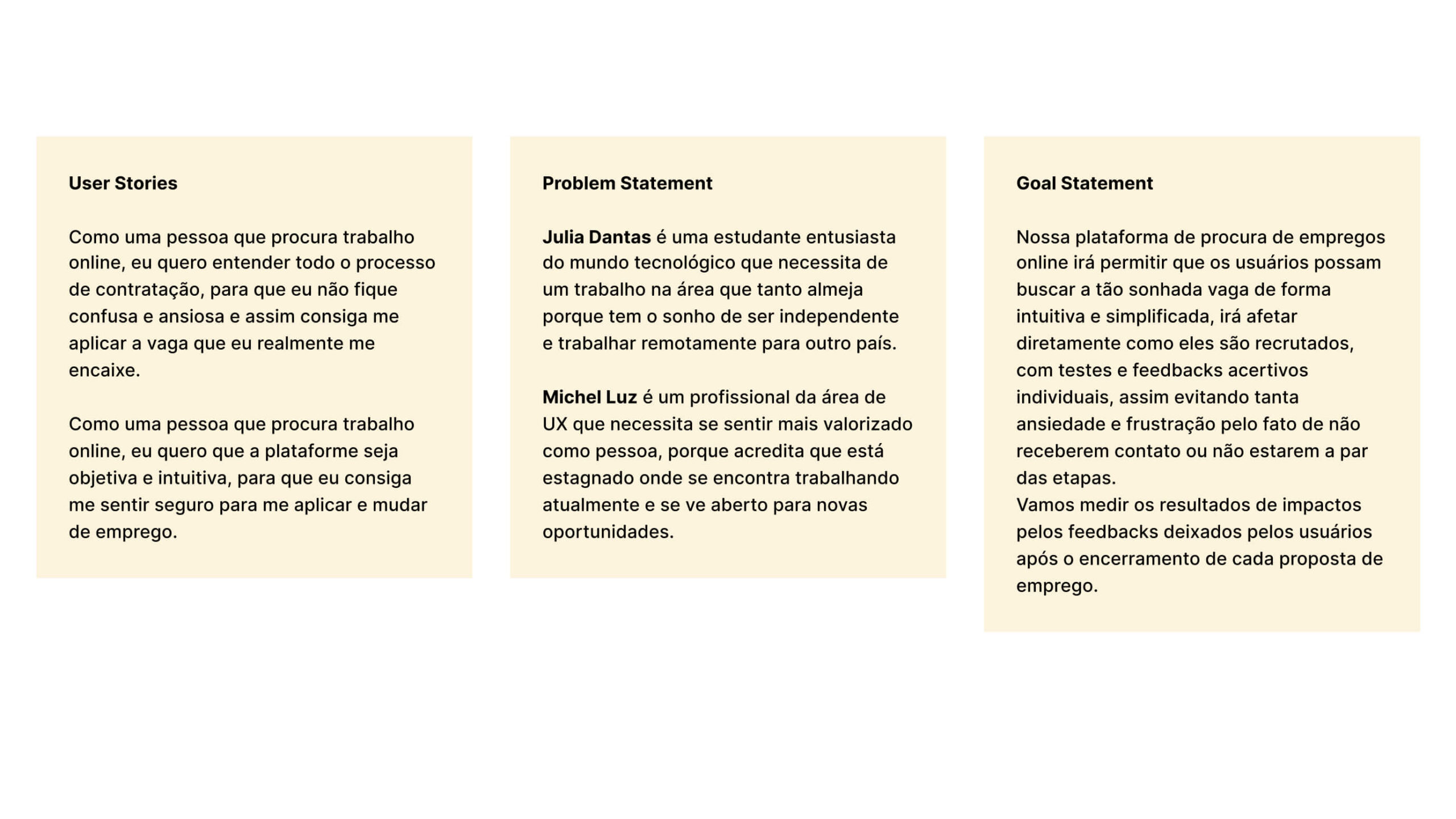
Goal / Problem Statement e User Stories
Os seguintes exercicios focam nas hístorias e objetivos também de nossos utilizadores num contexto específico onde podemos traçar mais rotas e definir nossos proxímos passos.
Os exercícios de UX que realizei permitiram que eu enxergasse todo o panorama do projeto, pensando nas dores reais dos usuários. Para isso, criei duas personas para personificar meu público-alvo, cada uma com necessidades plausíveis e enfrentando desafios no mercado de busca de trabalho atualmente. Uma das dores mais comuns é a demora nos processos de recrutamento e a falta de feedback, enquanto a outra é a falta de informações e variedade de vagas disponíveis.
Com base em todas as informações levantadas nas etapas anteriores, comecei a pensar em uma solução que englobasse uma interação intuitiva e simplificada, com testes e feedbacks precisos e individuais a cada etapa do processo. Isso nos permitirá oferecer uma experiência mais satisfatória e personalizada para os usuários, atendendo às suas necessidades específicas.
Ao longo do projeto, também assegurei-me de testar e validar todas as soluções propostas com usuários reais, garantindo que a experiência do usuário fosse satisfatória e atendesse às suas necessidades reais. Dessa forma, o objetivo é desenvolver um produto que realmente ajude os usuários a encontrar melhores oportunidades de trabalho, oferecendo uma experiência intuitiva, simplificada e personalizada.

Desenvolvimento iterativo
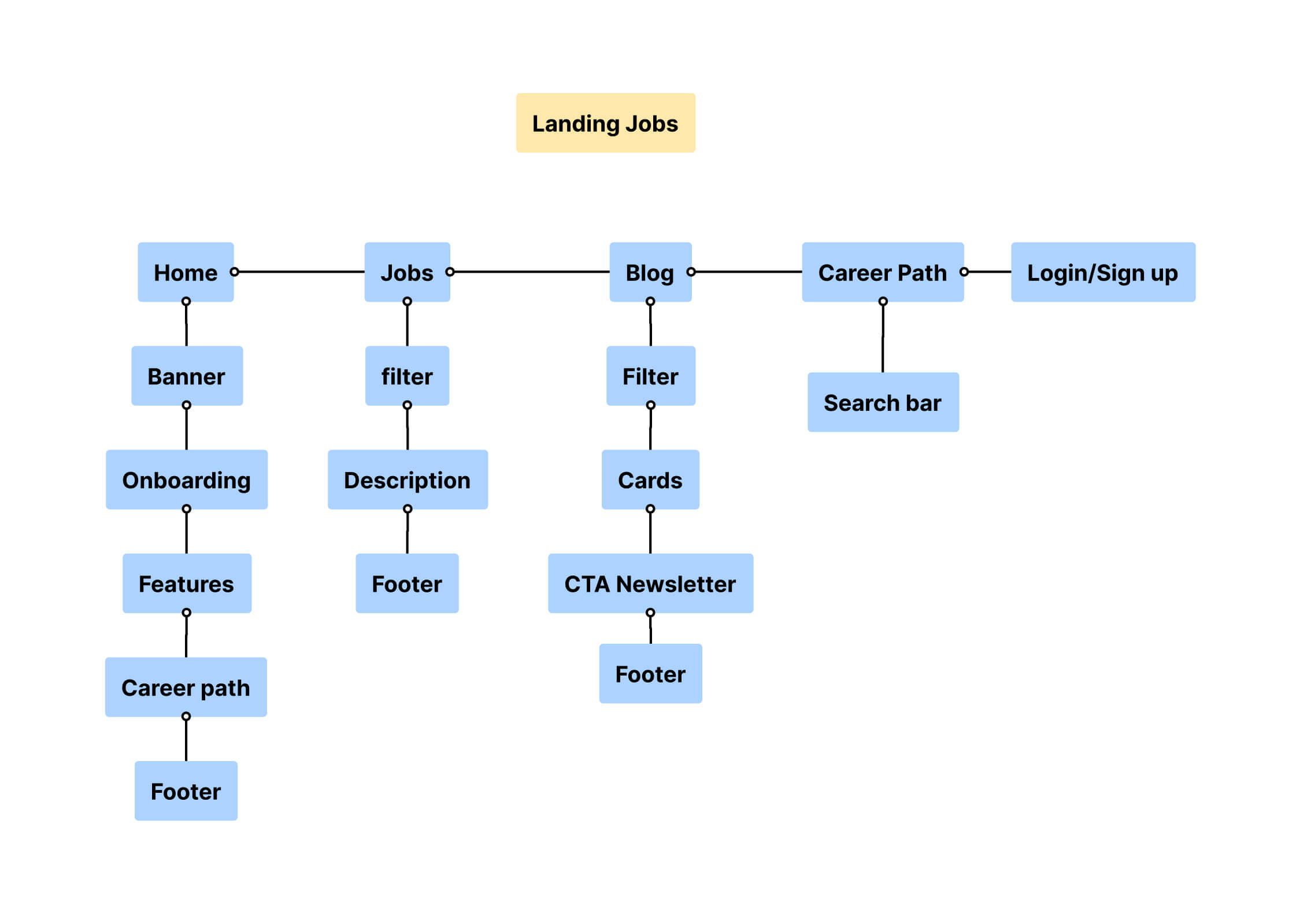
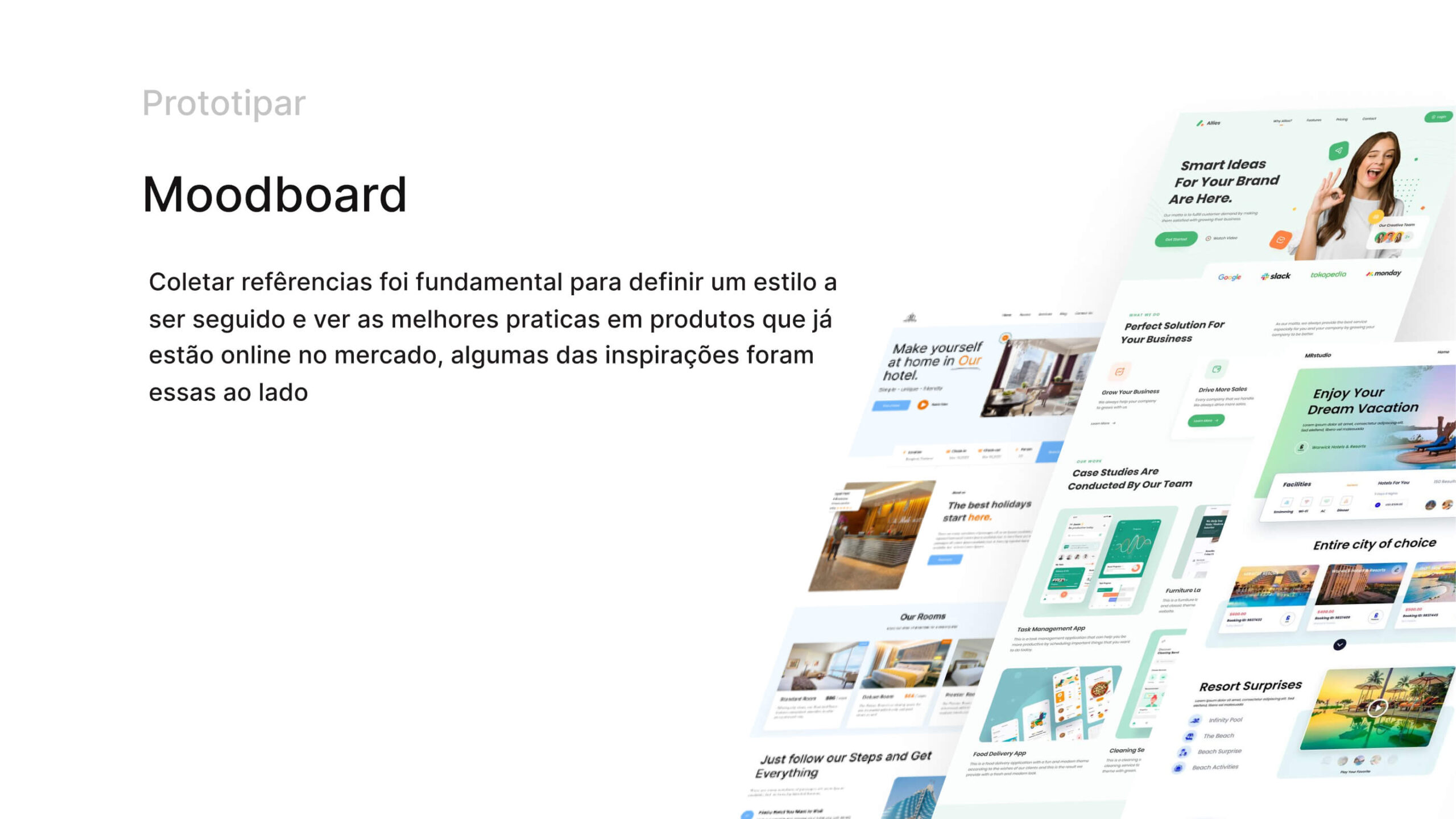
Aqui já partindo para a parte da hierarquia da informação estamos preocupados em dar consistência e organizar a informação da melhor forma que estariam dispostas as informações para nossos utilizadores, evitando retrabalhos futuros, evitando desperdício de tempo e dinheiro. Comecei por estruturar as páginas por meio de um sitemap com todas as informações relevantes que levantei com a pesquisa. Assim como comecei a montar um moodboard com boas referencias tanto visuais quanto funcionais para criar um repertório na parte da construção do wireframe.
Para dar um pontapé na criação da solução, comecei a desenhar os esboços das telas com os wireframes, é sempre bom começar com a baixa fidelidade pois é mais fácil e menos trabalhoso alterar alguma decisão de design posteriormente, a seguir algumas telas em wireframe que seguem uma direção visual minimalista
Depois de algumas alterações e iterações no wireframe de baixa com base em ponto de vista técnico e visual com a equipe do projeto e do stakekeholder, foi construído um protótipo navegável de média fidelidade, que foi usado na próxima etapa em um teste de usabilidade.
Logo após a criação do wireframe, conduzi uma primeira rodada de testes de usabilidade para verificar se as pessoas compreendiam o fluxo de se candidatar a uma vaga e de obter mais informações sobre uma determinada função, conforme especificado no documento de teste. Surpreendentemente, os cinco usuários não enfrentaram problemas para concluir as tarefas, permitindo-me prosseguir para a criação da página em alta fidelidade.
Antes disso, iniciei algumas definições estéticas, todas baseadas na simplicidade e escalabilidade. Estabeleci um grid para desktop e mobile utilizando frameworks como o Bootstrap, além de uma escala tipográfica seguindo a regra dos terços, visando hierarquia e melhor disposição dos elementos. Quanto à escolha da fonte, optei pela Inter, uma fonte sem serifa moderna, com boa legibilidade nos textos e uma ampla gama de estilos.
As cores seguiram o padrão original da marca, concentradas em tons de azul, associados à tecnologia e criatividade. Para a iconografia, utilizei uma biblioteca com ícones somente traçados na maioria dos casos, empregando a biblioteca MyIcons. Além disso, adotei um estilo específico com um card atrás do ícone, com estética do glassmorfismo na seção de passo a passo na página inicial.
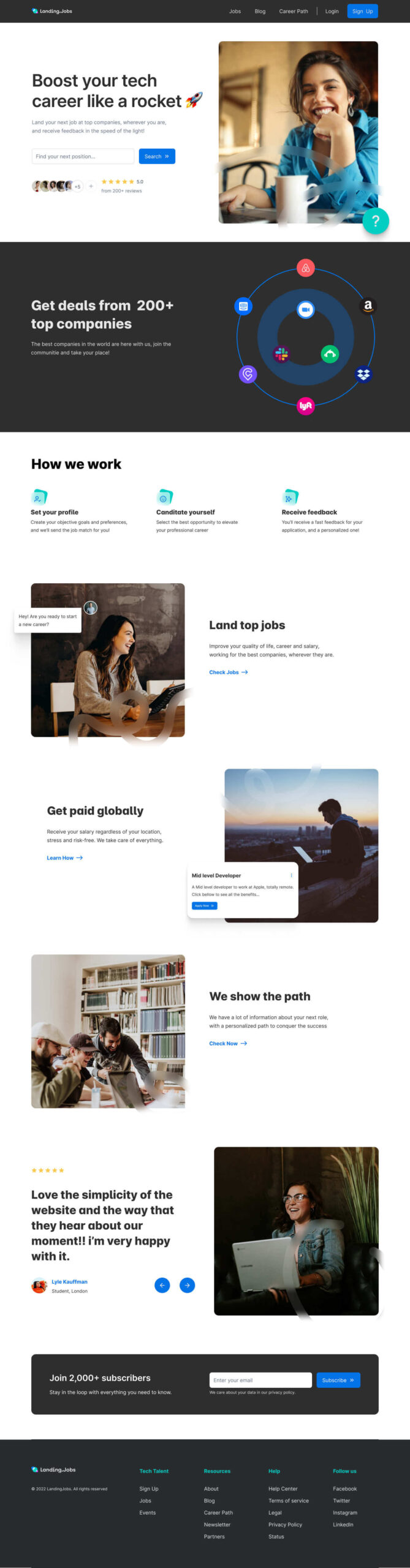
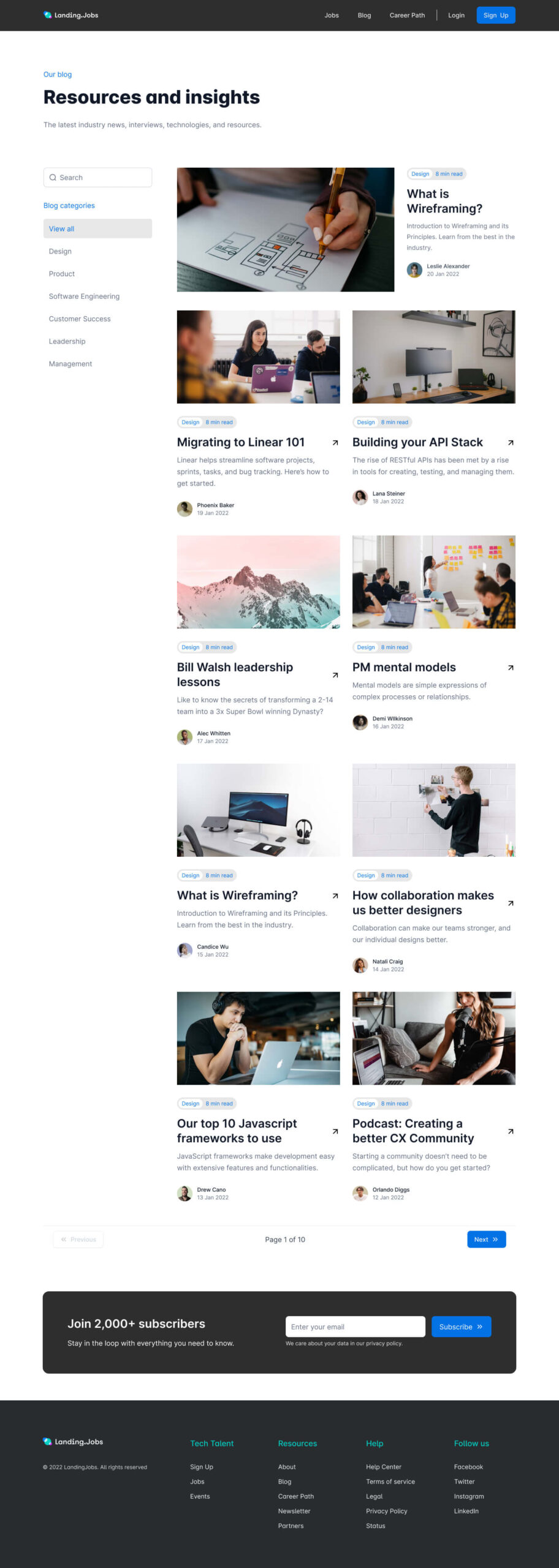
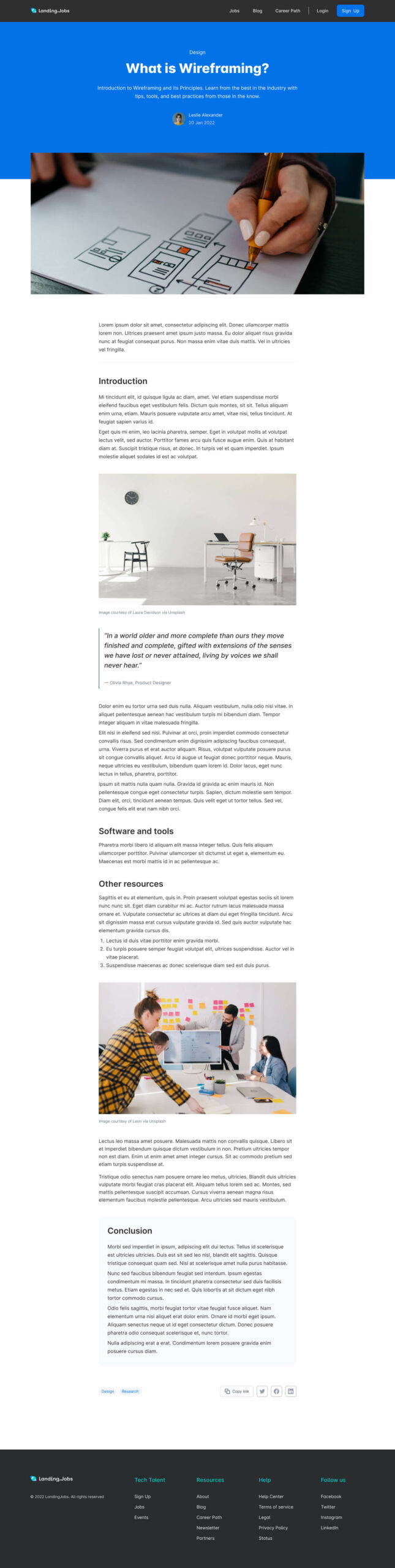
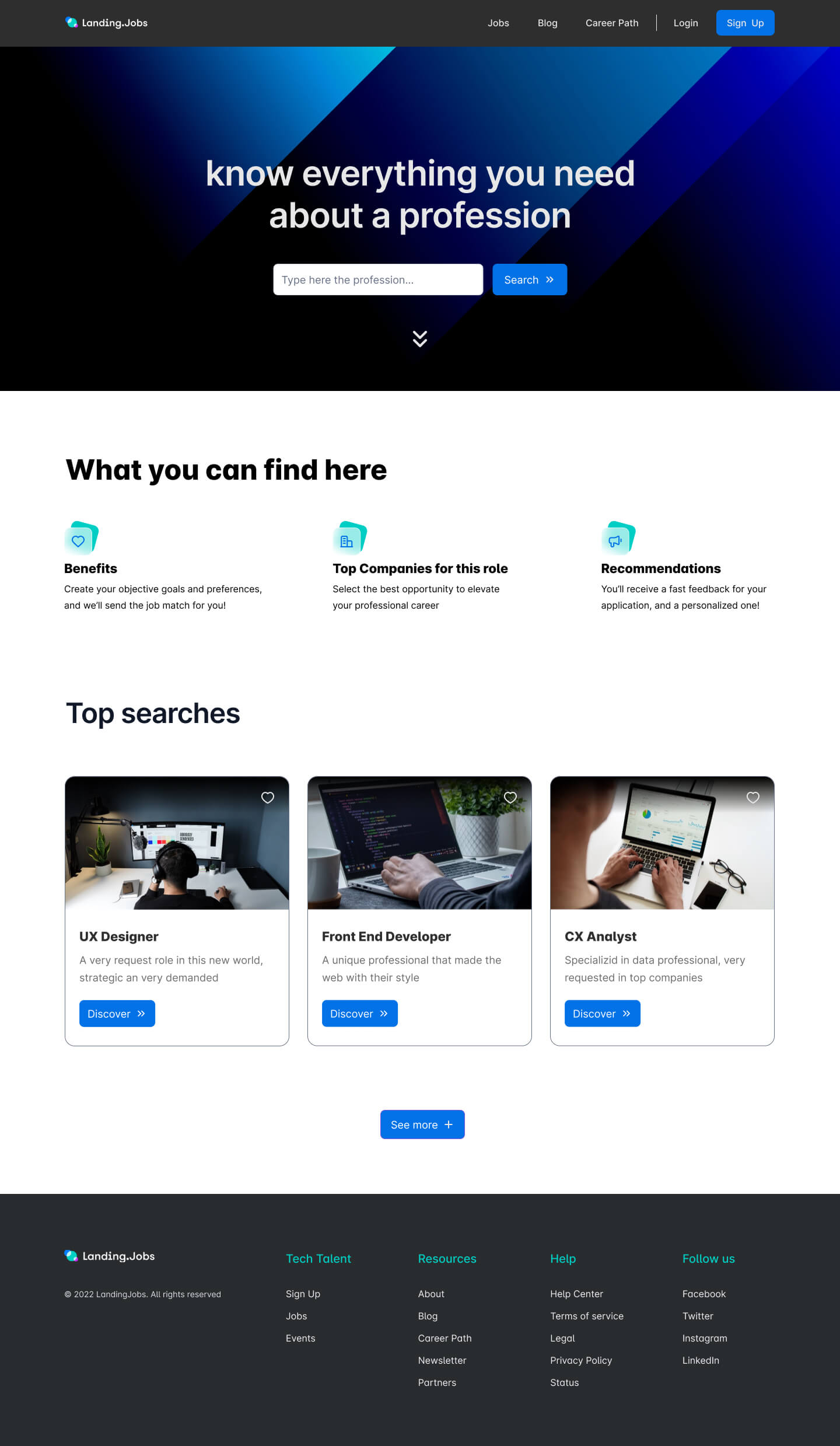
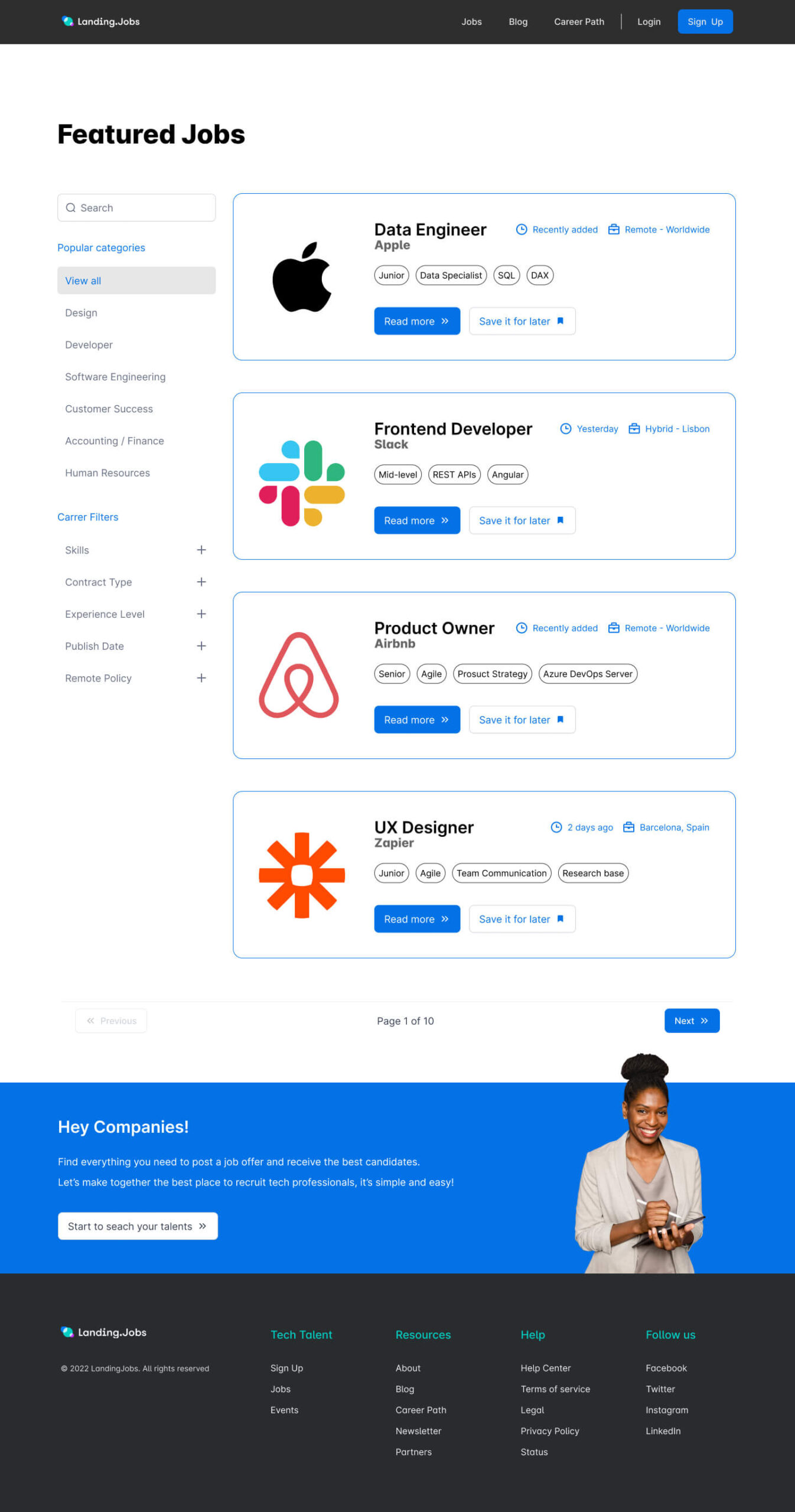
Com toda a estrutura montada, apliquei todos os conceitos em uma interface de alta fidelidade, respeitando toda a linha de raciocínio desde o início do projeto.
Telas finais, entregas e aprendizados
Para garantir que a solução final fosse de fácil utilização e compreensão para os usuários, conduzi um segundo teste de usabilidade. Novamente, as pessoas seguiram as orientações sem muitas dificuldades e tiveram uma experiência agradável. Esse processo permitiu que eu tivesse clareza sobre as informações e objetivos estabelecidos, possibilitando fazer os ajustes necessários.
Com base nos resultados dos testes, finalizei o projeto e apresento as imagens da solução para esta primeira entrega. É importante lembrar que um projeto de UX é um organismo vivo que precisa de constantes ajustes e melhorias para garantir a melhor experiência do usuário.
Com base nos resultados dos testes, finalizei o projeto e apresento as imagens da solução para esta primeira entrega. É importante lembrar que um projeto de UX é um organismo vivo que precisa de constantes ajustes e melhorias para garantir a melhor experiência do usuário.

Conclusão
Em conclusão, este projeto de redesign de UX foi um grande desafio que me permitiu colaborar com mentores que compartilharam informações relevantes e boas práticas em cada etapa do processo. Através de exemplos reais, pude observar um crescimento em meu repertório estratégico, desenvolvendo uma visão abrangente de ponta a ponta, sempre levando em consideração os princípios essenciais para um redesign eficaz de qualquer produto. Estou satisfeito com o resultado final e acredito que este projeto pode proporcionar uma experiência de usuário aprimorada e satisfatória para o público-alvo.
Próximos passos
Como já mencionei anteriormente, um produto só se encerra quando deixa de existir. Portanto, os próximos passos previstos incluem a implementação de um agendamento com profissionais de RH para auxiliar na preparação de usuários que se sentem inseguros. Além disso, está planejada a disponibilização de um calendário com datas de futuros contatos de recrutadores no processo em andamento, sincronizado com o Google Calendar.